
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>表单对象属性过滤选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="../jquery-1.7.1.js"></script>
</head>
<body>
<form action="#" id = "form1">
可用元素 :<input name = "add" value="可用文本框" /><br/>
不可用元素 :<input name = "email" disabled="disabled" value="不可用文本框" /><br/>
可用元素 : <input name = "che" value="可用文本框"/><br>
不可用元素 :<input name = "name" disabled="disabled" value="不可用文本框"/><br/> <br/>
多选框:<br/>
<input type="checkbox" name="newsletter" checked="checked" value="test1"/>test1
<input type="checkbox" name = "newsletter" value="test2"/>test2
<input type = "checkbox" name = "newsletter" value = "test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4"/>test4
<input type = "checkbox" name = "newsletter" value="test5"/>test5
<div></div>
<br/><hr/>
下拉列表1:<br/>
<select name = "test" multiple="multiple" style="height: 100px">
<option>浙江</option>
<option selected="selected">湖南</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br/><br/>
下拉列表2:<br/>
<select name = "test2">
<option>浙江</option>
<option >湖南</option>
<option selected="selected">北京</option>
<option >天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<div></div>
</form>
</body>
<script type="text/javascript">
/*$(function(){
$('#form1 :enabled').css("background","blue"); // :enabled选取所有可用的元素 前面有空格 如果没有空格是指整个表单可用的资源被选取
// 有空格指是在表单的元素里可用的资源 被选取
});*/
/*$(function(){
$('#form1 :disabled').css("background","purple");// :disabled选取所有不可用的元素 :前面有空格 无空格则无效
});
*/
/*$(function(){
$('#form1 :checked').css("background","purple"); // :checked 选取表单(多选框) 被选中的元素 :前面有空格 无空格则无效
});
*/
/*$(function(){
$('#form1 :selected').css("background","purple");// :selected 选取被选中的下拉列框 中的元素 : 前面有空格 无空格则无效
});
*/
//练习2
/*$(function(){
$('#form1 input:enabled').val("这里发生变化了 "); // :enabled选取所有可用的元素 前面有空格 给值val
});*/
/*$(function(){
$('#form1 input:disabled').val("这里发生变化了"); // :disabled选取所有不可用的元素
});
*/
/*$(function(){
var $a = $('#form1 input:checked').length;// :selected 选取被选中的下拉列框 中的元素个数
alert('已经选取了' + $a);
});*/
</script>
</html>
分享到:









相关推荐
主要介绍了jquery表单对象属性过滤选择器,实例分析了jQuery选择器的相关使用技巧,需要的朋友可以参考下
本文实例讲述了jQuery表单对象属性过滤选择器。分享给大家供大家参考,具体如下: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>2-11<...
本文实例讲述了jQuery表单域属性过滤器用法。分享给大家供大家参考。具体分析如下: 表单内包含各种各样的表单域,使用表单域属性选择器可以很好的获取已被选中的单选按钮,复选框以及列表项,也可以根据是否可用从...
2.2.8 表单对象属性过滤选择器/32 2.2.9 表单选择器/34 2.3 综合案例分析—导航条在项目中的应用/37 2.3.1 需求分析/37 2.3.2 效果界面/38 2.3.3 功能实现/38 2.3.4 代码分析/40 2.4 本章小结/41 第3章 ...
9. 表单对象属性过滤选择器 7 10. 表单选择器 7 11. 选择器中含有特殊符号: “.” “#” “(” “]” 7 第3章. jQuery中的DOM操作 8 1. 插入节点 8 2. 删除节点 8 3. 复制节点 9 4. 替换节点 9 5. 包裹节点 9 6. ...
按照过滤规则的不同,我们通常把jQuery过滤选择器分为:基本过滤、属性过滤、内容过滤、子元素过滤、表单对象属性过滤、可见性过滤等。今天我们主要学习一下其中的“基本过滤选择器”。 一、:first 选
8. 属性过滤选择器 9. 子元素过滤选择器 10. 表单元素过滤选择器 11. 小结1 12. 选择器练习 13. 创建和插入节点 14. 重写 JS 实验之分类添加内容 15. 删除及清空节点 16. 重写 JS 实验之员工管理 17. 克隆和替换...
jQuery选择器分为基本选择器、层次选择器、过滤选择器和表单选择器。
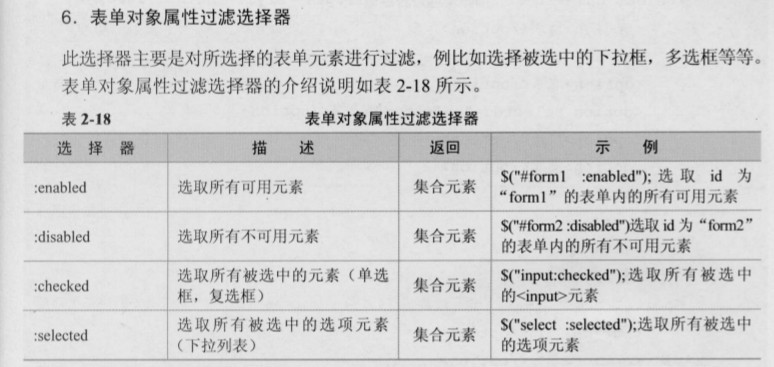
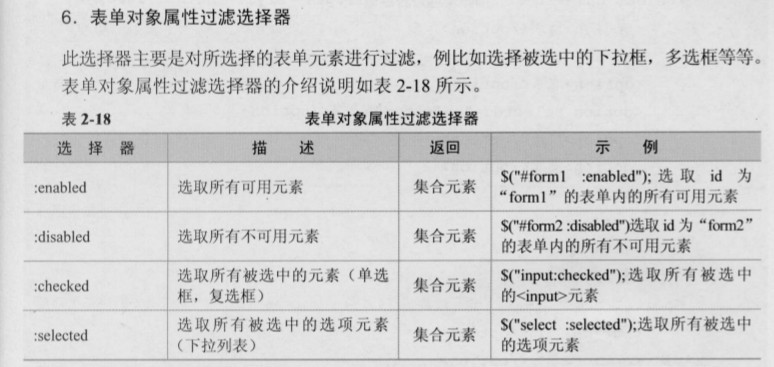
看完“最全面的jQuery基础知识”文件包,你就能详细了解jQuery的代码规则。 文件包更是你进行jQuery开发的参考手册。 ... ...6、表单对象属性过滤选择器 //不用加双引号的选择器 $(document) $(this)
选择器——表单对象属性过滤选择器 案例5-左右移动 总结 ———————————————— 版权声明:本文为CSDN博主「oooola」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
jQuery选择器速查表,包括了jQuery的基本选择器、层次选择器、过滤选择器、表单选择器,方便以后查找。
JQ 选择器大全包含:基本选择器,层级选择器,层级函数,过滤选择器,内容选择器,可见选择器,jq中显示相关的函数,属性选择器,子元素选择器,表单选择器。里面的练习题可以拿来练手
其中,在过滤选择器中有可以分为:简单过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器、表单对象属性过滤选择器6种 –> <title>使用jQuery基本过滤选择器</title> &...
(24)选择表格中第3行,标题行不算(要求用nth-child()过滤器) 上机任务3 用chrome打开dom.sample2.html页面,该页面中内嵌有几个CSS类:.red .green .blue .yellow .thickBorder .seeThrough 在chrome的控制台...
内容过滤选择器选择元素,可见性过滤选择器选择元素,属性过滤选择器选择元素,子元素过滤器选择元素,通过表单对象属性过滤选择器获取表单对象,创建DOM页面文档,冒泡方法,bind方法,hover方法,toggle方法,...
主要介绍了jQuery表单元素过滤选择器用法,结合实例形式分析了jQuery表单元素过滤选择器针对表单元素匹配相关操作技巧,需要的朋友可以参考下
本篇文章记录了Jquery基础学习过程中的Jquery选择器以及核心函数。Jquery选择器:基本元素选择器,层级选择器,过滤选择器,子元素过滤选择器,表单过滤选择器,属性选择器,表单对象过滤选择器。