


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>基本选择器.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="../jquery-1.7.1.js"></script>
</head>
<style type="text/css">
div,span,p{
width: 170px;
height:170px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-family: cursive;
font-size: 17px;
}
div.mini{
width: 60px;
height:60px;
background-color:#aaa;
font-size: 12px;
}
div.hide{
display: none;
}
</style>
此处是css样式
<body>
<div class ="one" id = "one">
id 为one ,class为one 的div
<div class = "mini">class为mini</div>
</div>
<div class = "one" id = "two" title="test">
id 为one ,class为one 的div
<div class = "mini" title="other">class为mini,title为other</div>
<div class = "mini" title="test">class为mini,title为test</div>
</div>
<div class = "one">
<div class = "mini"> class为mini</div>
<div class = "mini"> class为mini</div>
<div class = "mini"> class为mini</div>
<div class = "mini">
</div>
</div>
<div style="display: none;" class="none">
style的dispaly为none, class为none
</div>
<div class = "hide">class为hide</div>
<div>
包含input的type为“hidden”的div
<input type = "hidden" size = "8" >
</div>
<span id = "move" > 正在执行动画的span元素</span>
</body>
<script type="text/javascript">
/*$( function(){
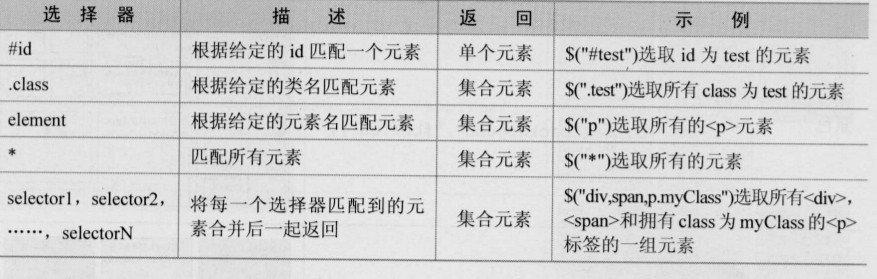
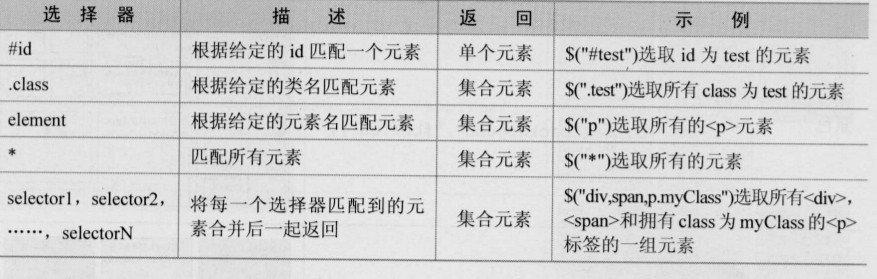
$('#one').css('background','purple'); // #id 根据给定的ID匹配一个元素 返回 单个元素
});*/
/* $( function(){
$('.one').css('background','purple'); // .class 根据给定的类名 匹配一个元素 返回 集合元素
});*/
/* $( function(){
$('p').css('background','purple'); // element 根据给定的元素 名 匹配元素 返回 集合元素 此处没有p标签自己 写
});*/
/* $( function(){
$('span,#two').css('background','purple'); // selectol1 ,selectol2 ,selectol3 将每一个选择器 匹配到的元素 合并后一起返回 返回 集合元素
});
*/
$( function(){
$(':header').css('background','blue');
});
</script>
</html>
分享到:











相关推荐
基本选择器;jQuery选择器;jQuery选择器; 层级选择器;jQuery选择器;;; 筛选选择器;jQuery选择器;jQuery选择器;jQuery选择器;jQuery选择器;jQuery选择器;jQuery选择器; 排他思想;jQuery选择器;jQuery选择器;jQuery...
jquery基本过滤选择器举例、代码、html、可直接运行、学习jquery入门篇
NULL 博文链接:https://wangjiaddr.iteye.com/blog/322784
JQ 选择器大全包含:基本选择器,层级选择器,层级函数,过滤选择器,内容选择器,可见选择器,jq中显示相关的函数,属性选择器,子元素选择器,表单选择器。里面的练习题可以拿来练手
jQuery选择器速查表,包括了jQuery的基本选择器、层次选择器、过滤选择器、表单选择器,方便以后查找。
jQuery选择器分为基本选择器、层次选择器、过滤选择器和表单选择器。
jQuery允许开发者使用从CSS1到CSS3... jQuery选择器类型 jQuery选择器主要分为四类: 1、基本选择器 2、层次选择器 3、过滤选择器 4、表单选择器 由于过滤选择器内容比较多,因此本文仅介绍前两种,下篇文章将介绍后两
本文实例讲述了jQuery选择器之基本选择器用法。分享给大家供大家参考,具体如下: 初学jQuery,为了能系统地学习好jQuery,今天特意把自己的学习心得归纳一下,贴上来与初学者共享,今天我主要总结的是jquery的基本...
2.2.1 基本选择器/18 2.2.2 层次选择器/20 2.2.3 简单过滤选择器/22 2.2.4 内容过滤选择器/25 2.2.5 可见性过滤选择器/27 2.2.6 属性过滤选择器/28 2.2.7 子元素过滤选择器/30 2.2.8 表单对象属性过滤选择器...
Jquery选择器分类整理,基本都包含到了,学习笔记。
jQuery入门的基本知识点整理,包括jQuery的基本语法,jQuery选择器,jQuery事件,jQuery效果,jQuery遍历,jQuery操作页面元素等等的基本内容。
本文实例讲述了jQuery选择器之基本过滤选择器用法。分享给大家供大家参考,具体如下: 前面一篇介绍了层次选择器,今天我们学习一下jQuery的另一种选择器:基本过滤选择器。过滤选择器可以过滤掉自己不想要的东西,...
jQuery 3.1 标准课程第二章 选择器基本选择器
jQuery第1天:JQ基本介绍、使用步骤、jQuery对象与DOM对象(重点)、jQuery选择器、mouseover与mouseenter、index方法、区分jQuery与Javascript
基于jQuery、Bootstrap2、3开发 也可应用于无任何UI框架的原生HTML环境 Autocomplete输入自动查找功能 结果列表分页展示 允许使用静态json数据源或ajax动态请求的数据源 使用键盘快速操作基本功能及分页功能 多项...
jQuery 选择器 XMind整理, 包含基本选择器,层级选择器, 过滤选择器
简单过滤选择器是过滤选择器中使用最广泛的一种 jQuery选择器详解 根据所获取页面中元素的不同,可以将jQuery选择器分为:基本选择器、层次选择器、过滤选择器、表单选择器四大类。其中,在过滤选择器中有可以分为:...
3. 基本选择器 4. 层次选择器 5. 基本过滤选择器 6. 内容过滤选择器 7. 可见性过滤选择器 8. 属性过滤选择器 9. 子元素过滤选择器 10. 表单元素过滤选择器 11. 小结1 12. 选择器练习 13. 创建和插入节点 14. 重写 ...
2. 基本选择器 4 3. 层次选择器 4 4. 过滤选择器 5 5. 内容过滤选择器 5 6. 可见性过滤选择器 5 7. 属性过滤选择器 6 8. 子元素过滤选择器 6 9. 表单对象属性过滤选择器 7 10. 表单选择器 7 11. 选择器中含有特殊...
jQuery常用的选择器分类及其用法 一、基本选择器 3 1. id选择器(指定id元素) 3 2. class选择器(遍历css类元素) 3 3. eleme