еОЯжЦЗеЬ∞еЭАпЉЪhttp://www.oscaralexander.com/tutorials/how-to-make-sexy-buttons-with-css.html
еЙНи®А
жЬђжХЩз®Ле∞ЖжХЩдљ†е¶ВдљХйАЪињЗдљњзФ®CSSеИЫеїЇжЉВдЇЃзЪДжЦЗе≠ЧжМЙйТЃгАВеК®жАБжМЙйТЃдЉЪиКВзЬБдљ†еЊИе§ЪжЧґйЧіпЉМиАМдЄФйАЪињЗиК±иієжЧґйЧіжЭ•еИЫеїЇеی嚥еЯЇжЬђдЄКдЉЪиЃ©еЬ®ињЩдЄА姩зїУжЭЯзЪДжЧґеАЩеПШеЊЧжЫіеК†ењЂдєРгАВеЬ®ињЩйЗМдљ†дЉЪеЊЧеИ∞дїАдєИпЉЪ

Sliding doorsжКАжЬѓ
еЫ†дЄЇжИСдїђжГ≥и¶БжИСдїђзЪДжМЙйТЃеПШеЊЧеЉѓжЫ≤пЉМжИСдїђе∞±и¶БеБЪеИ∞иГМжЩѓеЫЊеГПйАВеЇФжЦЗжЬђзЪДйХњеЇ¶гАВдЄЇж≠§пЉМжИСдїђдЉЪзФ®жїСеК®йЧ®жКАжЬѓпЉЫзФ®дЄ§еЉ†дЇТи°•зЪДеЫЊеГПжЭ•еИґдљЬжИРдЄАдЄ™зЬЛдЄКеОїеНХдЄАзЪДеєґдЄФдЉЪеїґе±ХзЪДеЫЊеГПгАВ
жИСдїђзЪДжМЙйТЃе∞ЖжШѓдЄАдЄ™<a>ж†Зз≠ЊеµМе•ЧдЄАдЄ™<span>ж†Зз≠ЊзїДжИРпЉМжѓПдЄ™йГљеМЕеРЂдЄАдЄ™дЄНеРМзЪДеИЗзЙЗеЫЊеГПзЪДиГМжЩѓгАВHTMLдї£з†БжШѓе∞±еГПињЩж†ЈзЪДпЉЪ
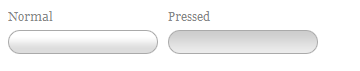
ж≤°жЬЙдїАдєИиґЕдєОеѓїеЄЄзЪДпЉМеѓєеРЧпЉЯдЄЛдЄАж≠•пЉМжИСдїђйЬАи¶БдЄЇжИСдїђзЪДжМЙйТЃеЬ®ж≠£еЄЄеТМжМЙдЄЛзКґжАБжГ≥еЗЇдЄАдЄ™жЄЕжЩ∞зЪДиЃЊиЃ°гАВињЩжШѓжИСжГ≥зЪДпЉЪ

жИСдїђе∞ЖиЃ©дЄАдЄ™еЫЊеГПжЬЙдЄ§зІНзКґжАБгАВдЄЇдЇЖиЃ©еИЗжНҐдєЛйЧізЪДж≠£еЄЄеТМжМЙдЄЛзКґжАБпЉМжИСдїђеПѓдї•иГМжЩѓеЫЊеГПеЮВзЫізІїеК®пЉМе±ХзО∞еЗЇдЄ§зІНзКґжАБгАВињЩдЄ™CSSж†ЈеЉПеЕБиЃЄжИСдїђеЃМжИРеИЗжНҐиАМдЄНйЬАи¶БJavaScriptгАВиЃ©жИСдїђеРИеєґињЩдЄ§дЄ™еЫЊеГПеєґдЄФињРзФ®еИЗзЙЗжКАжЬѓе∞ЖеЃГдїђеИЗеЉАгАВеЫЊеГПзЪДдЄАйГ®еИЖпЉМе∞ЖеЃєзЇ≥жМЙйТЃзЪДжЦЗжЬђеєґдЄФеЃГе∞Ж襀职皁䪯дЄАдЄ™еРИзРЖзЪД300pxпЉМйЂШеЇ¶дЉЪиЃЊзљЃдЄЇ24 pxгАВ

жМЙйТЃж†ЈеЉП
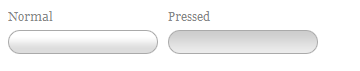
жЬАеРОпЉМжИСдїђйЬАи¶БдЄАдЇЫCSSж†ЈеЉПжЭ•жККеЃГдїђжЛЉеЗСеЬ®дЄАиµЈгАВзДґиАМзФ±дЇОжИСдїђеПѓиГљи¶БжОТеЗ†дЄ™жМЙйТЃж∞іеє≥пЉМжЙАдї•жИСеЖ≥еЃЪжККеЃГйїШиЃ§floatгАВ
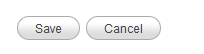
жИСдїђзО∞еЬ®жЬЙдЄАдЄ™жЉВдЇЃзЪДжМЙйТЃпЉМдљЖеЃГеєґдЄНеЃМеЕ®зїЩжИСдїђиІЖиІЙеПНй¶ИпЉМељУеЃГ襀жМЙдЄЛгАВжЙАдї•иЃ©жИСдїђжЈїеК†зФїйЊЩзВєзЭЫзЪДж†ЈеЉПпЉЪ
Alldone
еИЖдЇЂеИ∞пЉЪ












зЫЄеЕ≥жО®иНР
This demonstrates how to add radio buttons to your menus
This application shows how to create non rectangular buttons.
Learn how to make interactive sprites and buttons for the keyboard, mouse and touch. Create and manage game scenes, and learn how to make particle explosions and screen shake effects. Manage ...
css-win8-buttons WIN8 HTML5 CSSдї£з†Б
Buttons дЄАзїДCSSжМЙйТЃзЪДйЫЖеРИ
PopUp buttons with only 4 lines of code.
This is a follow up to my moving buttons. I have add 5 more buttons with properties.
Adding social bookmarking buttons to your theme 52 Getting ready 52 How to do it 52 How it works 53 There's more... 53 Using CSS to style the social bookmarking widget 53 Adding Del.icio.us live...
HTML+CSSеЃЮзО∞жМЙйТЃжЙЛй£ОзРіжХИжЮЬ
Buttons 2.0 дЄАдЄ™йЂШеЇ¶еПѓеЃЪеИґзЪДзФЯдЇІеЗЖе§ЗзЪДзІїеК®WebеТМж°МйЭҐCSSжМЙйТЃеЇУ
зЇѓCSS3 Bootstrapж≠•й™§зЃ≠е§іжМЙйТЃж†ЈеЉП зЇѓCSS3 Bootstrapж≠•й™§зЃ≠е§іжМЙйТЃж†ЈеЉП
How to locate web elements and test functions for hyperlinks, buttons, TextFields and TextAreas, radio buttons, CheckBoxes, and more How to use Selenium WebDriver for select lists, navigation, ...
AndroidжМЙйТЃеЖЕеЄ¶ињЫеЇ¶жЭ°Android Buttons With Built-in progress еПѓдї•зФ®дЇОзЩїйЩЖжМЙйТЃз≠ЙеЬ∞жЦє
css3 жМЙйТЃзЃАеНХ10зІНйҐЬиЙ≤зЇњжАІжЄРеПШweb buttonsзљСй°µжМЙйТЃ css3 жМЙйТЃзЃАеНХ10зІНйҐЬиЙ≤зЇњжАІжЄРеПШweb buttonsзљСй°µжМЙйТЃ
CSS3 buttons жШѓдЄАдЄ™зЃАеНХзЪДж°ЖжЮґпЉМзФ®жЭ•зФЯжИРзљСй°µдЄКжЉВдЇЃзЪДжМЙйТЃ ж†Зз≠ЊпЉЪCSS3buttons
Demonstrates how to use the new toolbar styles to add dropdown arrows to toolbar buttons (28KB)
css: bootstrap.min.css, buttons.bootstrap.min.css, buttons.css, dataTable.min.css, dataTables.bootstrap4.min.css, drop-down.css, jquery.dataTables.min.css, style.css font-awesome: font-awesome.css, ...
Buttons жШѓеЯЇдЇО Sass еТМ Compass ж°ЖжЮґжЮДеїЇзЪДеРДеЉПеРДж†ЈзЪД Web дЄКзЪДжМЙйТЃйЫЖеРИгАВ ж†Зз≠ЊпЉЪButtons¬†CSSж°ЖжЮґ
This example demonstrates how to create realistic Option Buttons in Visual Basic.
datatables JS+CSSеРИйЫЖ dataTables.bootstrap.min.js dataTables.buttons.min.js buttons.flash.min.js jszip.min.js pdfmake.min.js vfs_fonts.js buttons.html5.min.js <script type="text/javascript" ...